Oto 12 darmowych narzędzi online, które są przydatne w pracy Frontend Developera.
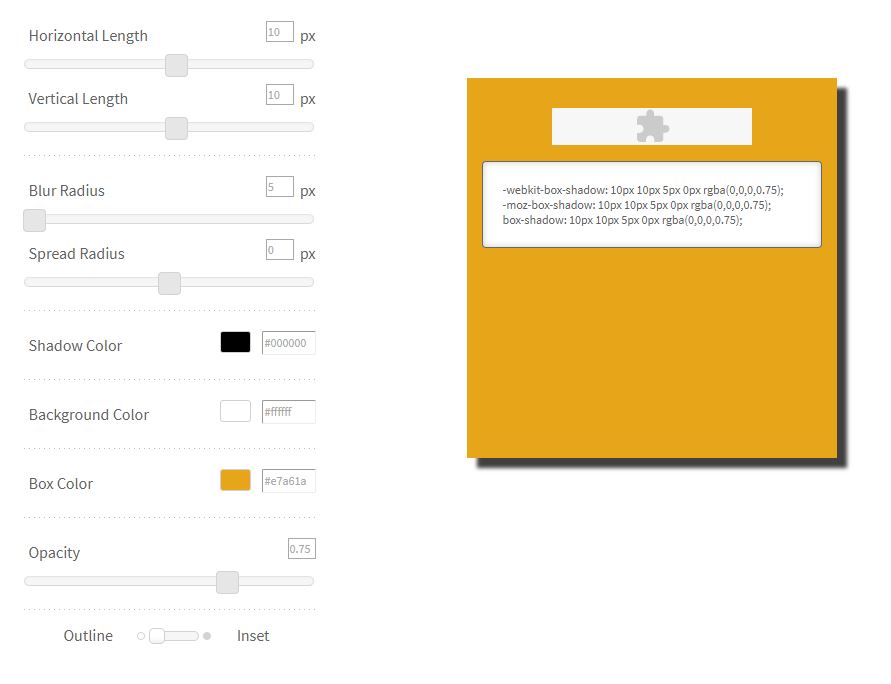
1. Generator cieni
Problem z tworzeniem cieni na elementach w CSSie? Korzystaj z tego generatora, zdecydowanie ułatwia sprawę 😉

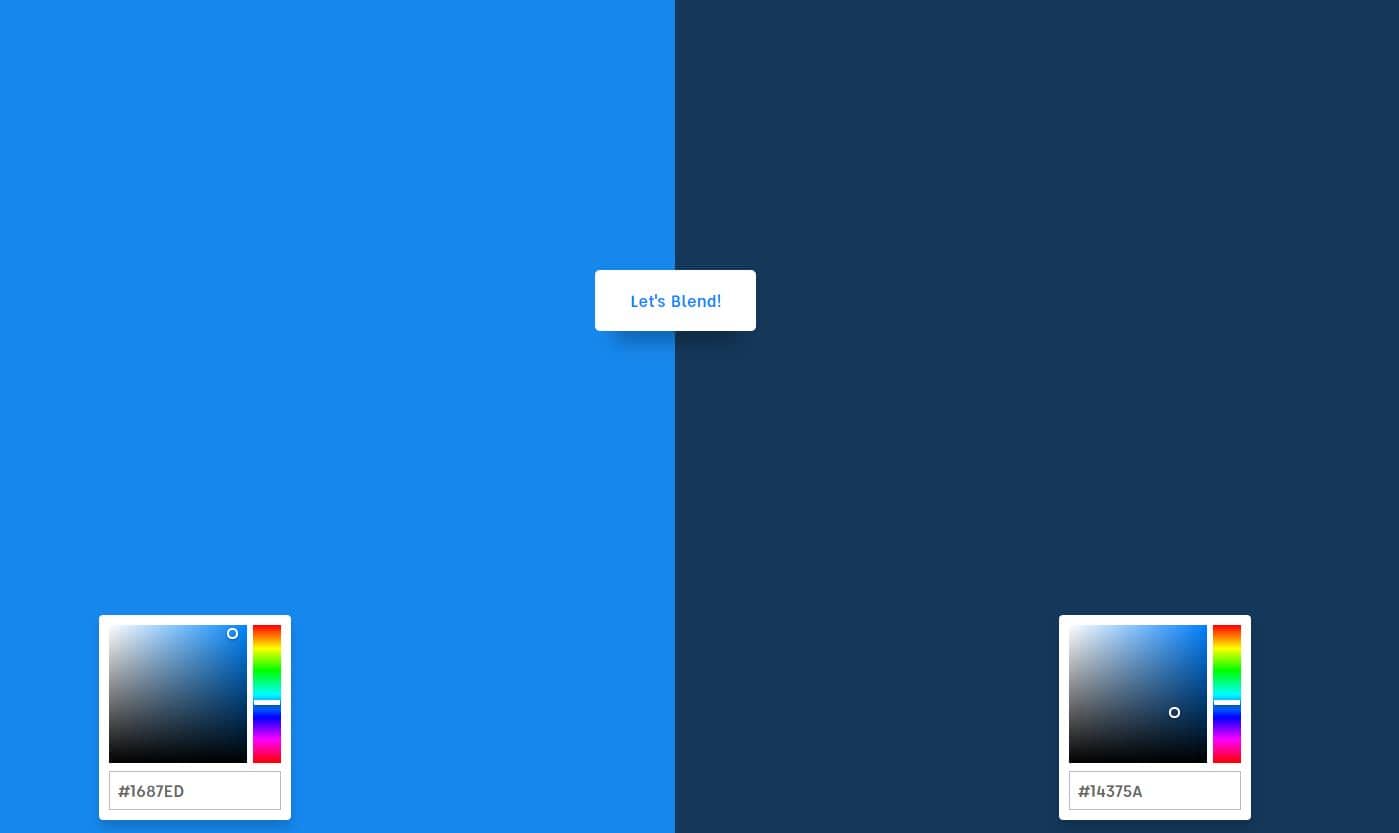
2. Generator gradientów
Potrzebujesz na swojej stronie użyć gradientu? Nie ma sprawy, oto proste narzędzie do mieszania kolorów i generowania kodu.

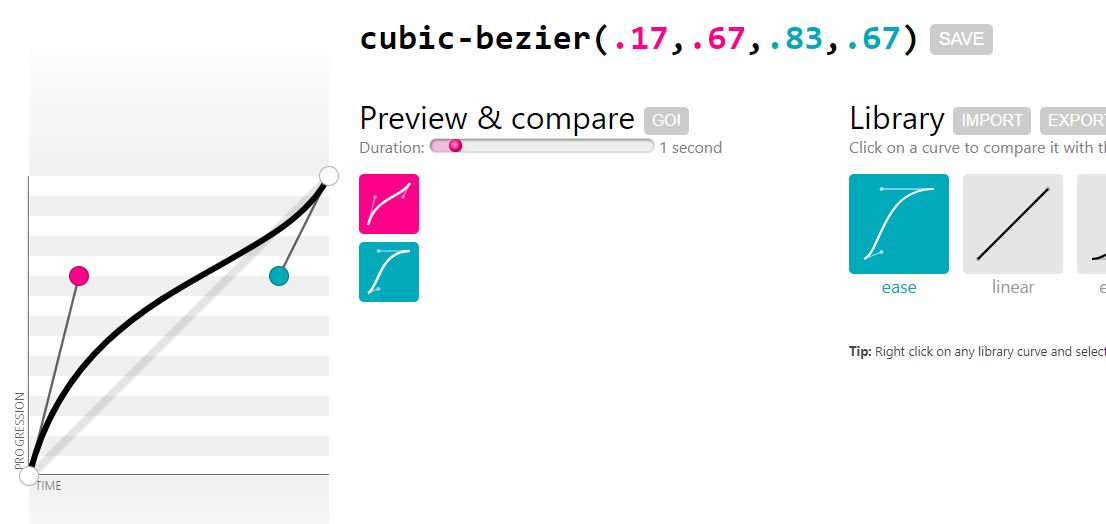
3. Cubic Bézier generator
Dla fanów CSSa i animacji polecam ten generator krzywych Béziera. Dzięki nim twoje animacje będą ciekawsze i bardziej efektowne.

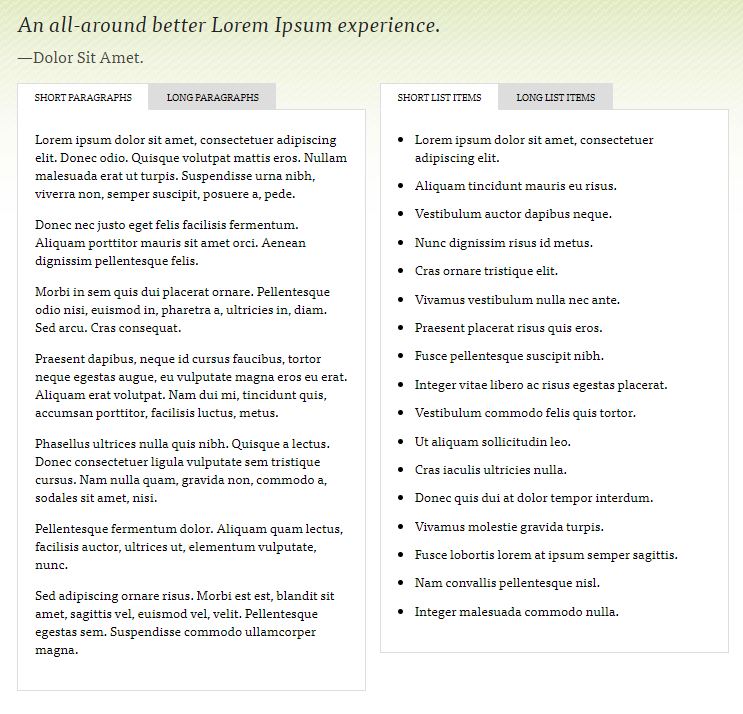
4. Lorem impsum
Znajdziesz tu przykładowe teksty: paragrafy krótkie i długie, a także elementy list. Wystarczy tylko skopiować i wkleić do swojego projektu.

5. Font awesome
Szukasz darmowych ikon? Font awesome to miejsce, które ci się bardzo spodoba. Zostało stworzone z myślą o frontend developerach. Ikony dostępne jako czcionka. Wersja premium jest płatna.

6. Google fonts
Szeroki wybór darmowych czcionek – prosto do Twojego projektu.

7. Walidator
Chcesz mieć pewność, że Twój kod jest poprawny? Skorzystaj z walidatora W3C (World Wide Web Consortium). Wklej swój HTML i sprawdź czy nie masz żadnych błędów. Pliki CSS możesz sprawdzać pod tym adresem: https://jigsaw.w3.org/css-validator/

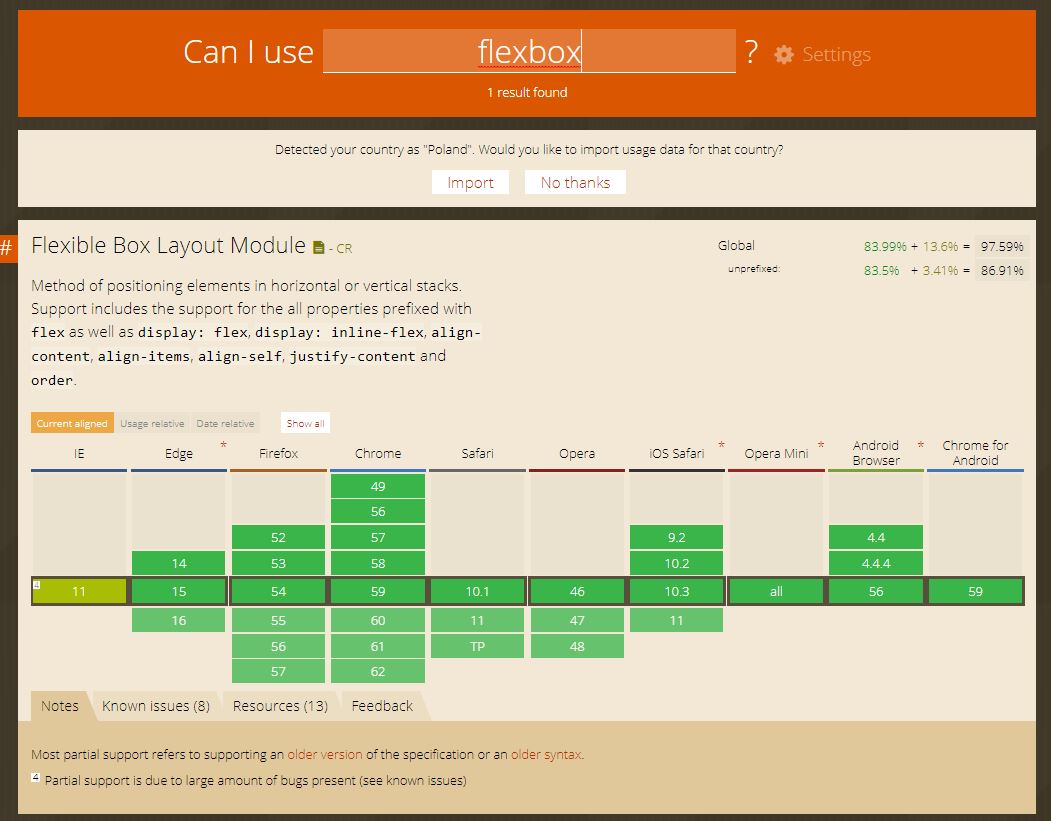
8. Can I use… ?
Zastanawiasz się czy to co chcesz użyć w swoim kodzie jest wspierane przez wszystkie przeglądarki? Wejdź na Can I use, tam znajdziesz potrzebne informacje.

9. Compress jpg
Kompresja plików jest istotna pod kątem optymalizacji stron internetowych. Warto o to zadbać z wielu powodów m.in. prędkość ładowania stron będzie dużo szybsza.

10. Pexels
Portal z darmowymi stockowymi zdjęciami. Bez obawy możesz je wykorzystywać do celów prywatnych jak i komercyjnych. Zdjęcia mają licencję Creative Commons Zero (CC0), co oznacza, że nie musisz podawać autora zdjęcia.

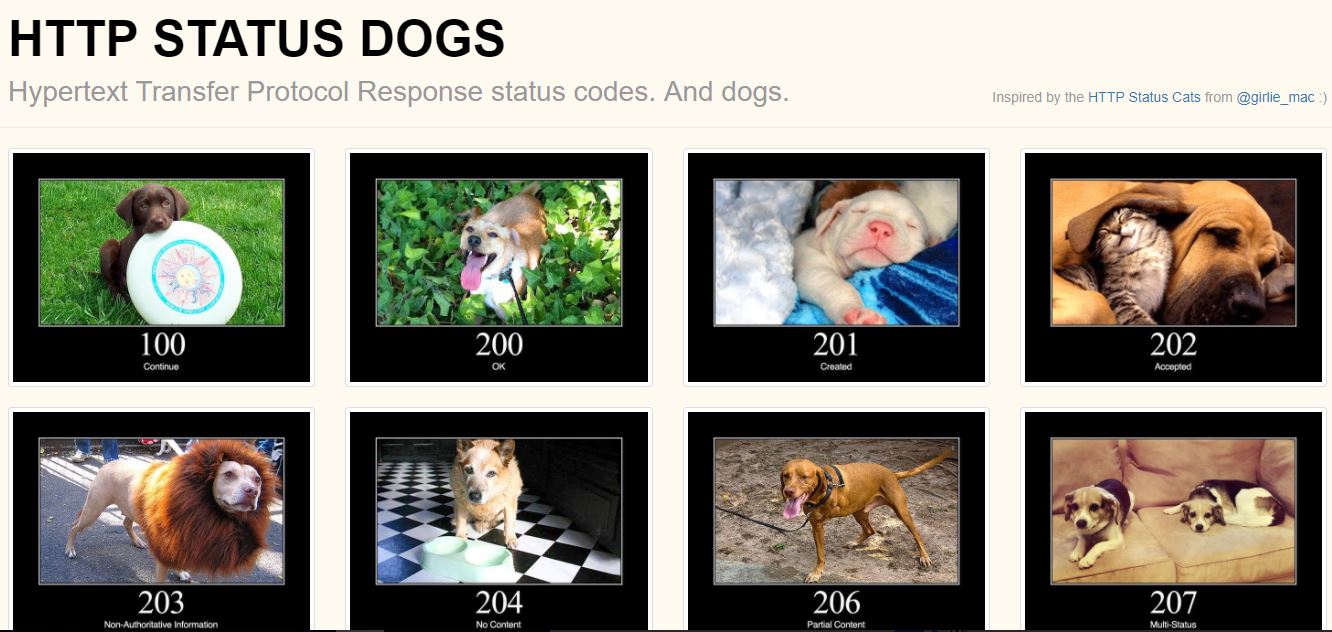
11. HTTP status dogs
Co łączy protokół HTTP i psa? Kod odpowiedzi! Jeśli masz problem z zapamiętaniem znaczenia kodu odpowiedzi koniecznie odwieź tą stronę 😉
Wolisz koty? Zerknij tutaj 😉

12. Stack Overflow
Nie jest to do końca narzędzie, ale prawie każdy developer z tego korzysta. Masz problemu z kodem? Poszukaj odpowiedzi na StackOverflow. Jak nie znajdziesz rozwiązania zawsze możesz zadać pytanie, deweloperzy z całego świata gromadzą się tam aby pomagać sobie nawzajem.

Dodatkowo:
13. Avocode
Aplikacja do dzielenia się plikami graficznymi, kooperacji, generowania snippetów kodu, eksportowania grafik, mierzenia paddingów, marginesów. W przeciwieństwie do poprzednich narzędzi ta aplikacja płatna, ale ma darmowy okres próbny. Więcej o Avocode pisałam w tym artykule.

A jakie jest Twoje ulubione narzędzie, które pomaga ci w pracy? Podziel się w komentarzu!



Dzięki Olga
fajnie że podajesz krótki opis screen oraz źródło – podoba mi się taka forma. Super byłoby zebrać taki zestaw podzielony na kategorie. Moim zdaniem z takich bardzo przydatnych, które warto mieć w bookmarkach:
– Javascriptowe narzędzie do konwertowania treści – https://convertcase.net – z opcjami zamiany na małymi literami, DUŻYMI LITERAMI, LiTeRy pIsAnE NaPrZeMiEnNiE, Tytułowe, odwrucone znaki i wiele innych opcji dodatkowo liczenie znaków oraz słów …
Generatory
Placehold.it — prosty w użyciu generator obrazków mających na celu wypełnienie miejsc, gdzie w przyszłości w projekcie, powinny znaleźć się finalne ilustracje.
Favicon.cc — narzędzie służące do projektowania ikon wyświetlanych w pasku przeglądarki. Za plus tej aplikacji można uznać możliwość tworzenia animowanych favicon.
Preloaders.net — internetowa aplikacja służąca do generowania obrazków animacji ładowania, wykorzystywanych z technologią AJAX.
Testowanie
gtmetrix.com
dirtymarkup.com – Dirty Markup pozwala uporządkować kod HTML/CSS/JS przy użyciu tylko jednego kliknięcia. Oferuje kilka opcji wcięć, długość linii i typ wcięcia.
Stylowanie:
CSSDesk – kodowanie html i css z podglądem na żywo
CSS 3.0 Maker – generator efektów CSS 3
Kuler – gotowe schematy kolorystyczne
i wiele innych ;o)
Dzięki Wojtek! Właśnie się zastanawiałam czy posty tego typu będą wartościowe. Masz rację, że fajnie byłoby takie źródła podzielić tematycznie. Postaram się napisać więcej artykułów tego typu 🙂
Od siebie dodam inną stronę do kompresji zdjęć jpg i png – nieco mocniej kompresuje niż podana wyżej.
https://tinypng.com/
Pozdrawiam 🙂
Dzięki Adam! 🙂