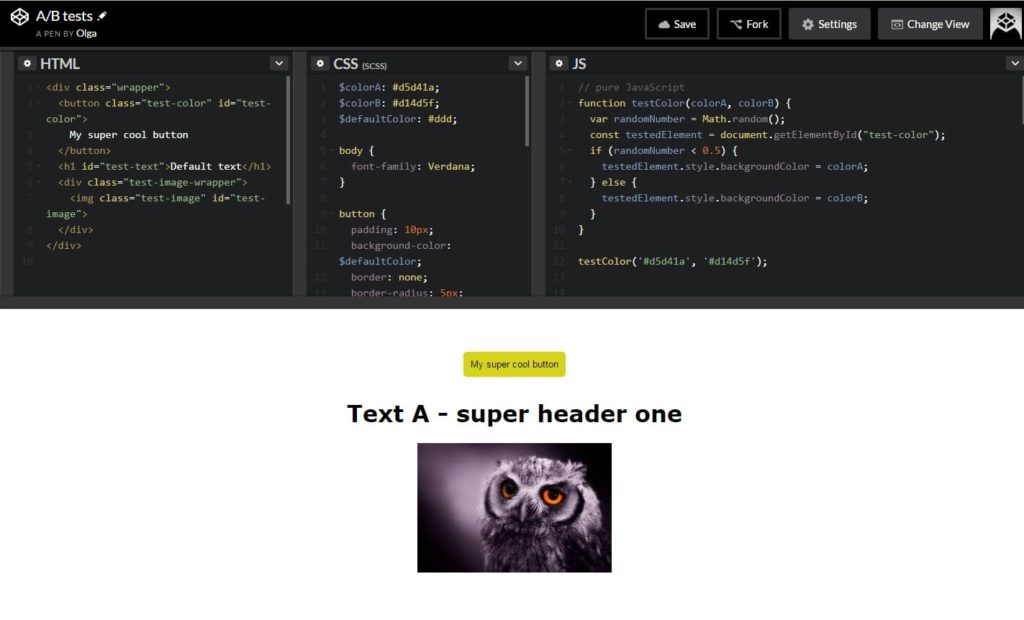
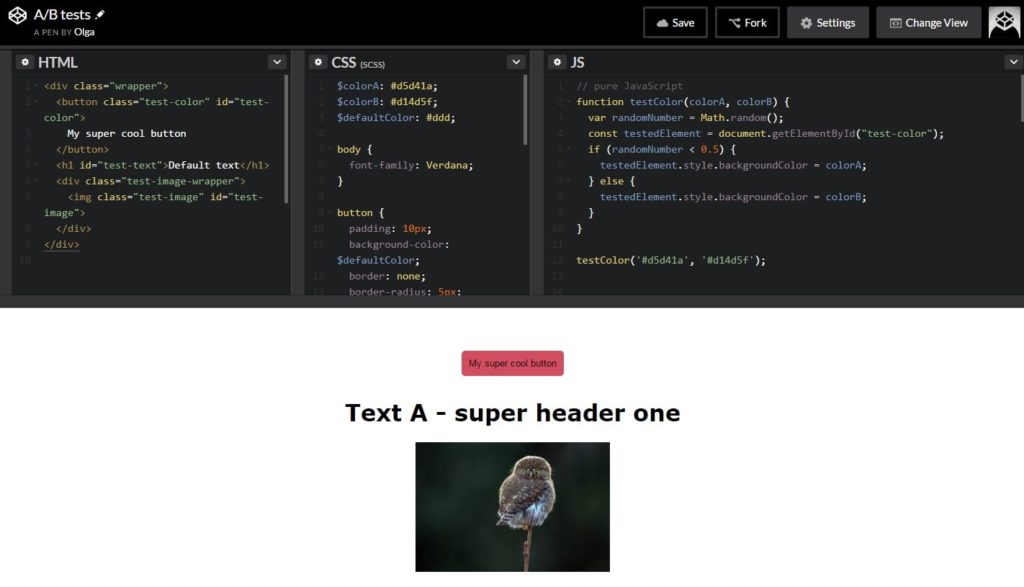
Jak to czasami z projektami bywa, często nie wiemy jak się za nie zabrać, dlatego zwlekałam parę dni z napisaniem jakiejkolwiek linii kodu. Kontuzja kostki skutecznie mnie unieruchomiła i zmusiła do siedzenia (przed monitorem). Odpaliłam Codepena i zaczęłam się zastanawiać. Zdecydowałam, że spróbuję stworzyć skrypt, który będzie losował jeden z dwóch danych kolorów. Pisałam już kiedyś program, który randomowo losował kolor na kliknięciu, ale cel mojego skryptu był inny. Poprosiłam wujka Googla o podpowiedź.
Jak wylosować jedną z dwóch liczb używając JavaScriptu?
How to decide between two numbers randomly using JavaScript?
Na StackOverflow (portal na którym programiści publikują swoje problemy, a inni pomagają im w ich rozwiązaniach) znalazłam dokładnie to co było mi potrzebne. Plan był taki:
- Wylosuj randomową liczbę [0, 1) używając Math.random()
- Przypisz ją do zmiennej
- Jeśli wylosowana liczba będzie mniejsza od 0,5 wybierz wartość 1.
- W pozostałych przypadkach wybierz wartość 2.
Udało mi się na początku napisać skrypt w jQuery, następnie w czystym JavaScript. Cóż za satysfakcja! Tego samego dnia udało mi się napisać skrypt losujący treść nagłówka oraz obrazek. Przyjęłam założenie, że w tym samym czasie może być testowany tylko jeden element danego rodzaju. Wybierany on jest za pomocą odpowiedniego ID. Będę jeszcze usprawniać ten kod. Jeśli chcesz zerknąć na najnowszą wersję tego kodu zapraszam na razie na mojego Codepena.


Problemy:
Nie wiem jeszcze jak połączyć Gita z Githubem, dlatego zaczęłam programować w Codepenie. Jeszcze większy problem mam z komputerem, ponieważ mam za mało pamięci i nie mogę niczego zainstalować, co utrudnia całą sprawę.

