Od kiedy poznałam narzędzie SVG OMG już zawsze dbam aby kod SVG, który dodaję do projektu zawsze był jak najlżejszy i bardziej czytelny. To genialne narzędzie stworzone przez Jakea Archibald i opisane jako:
SVGOMG is SVGO‚s Missing GUI, aiming to expose the majority, if not all the configuration options of SVGO.
Jak korzystać z SVG OMG?
Kiedy dostajemy grafikę w formacie SVG często znajduje się tam sporo kodu, który zupełnie nie jest potrzebny. Do tego pewne kształty i krzywe można znacznie uprościć. Warto zadbać o optymalizację, dzięki temu narzędziu zyskamy mniejszy rozmiar pliku oraz większą czytelność kodu.
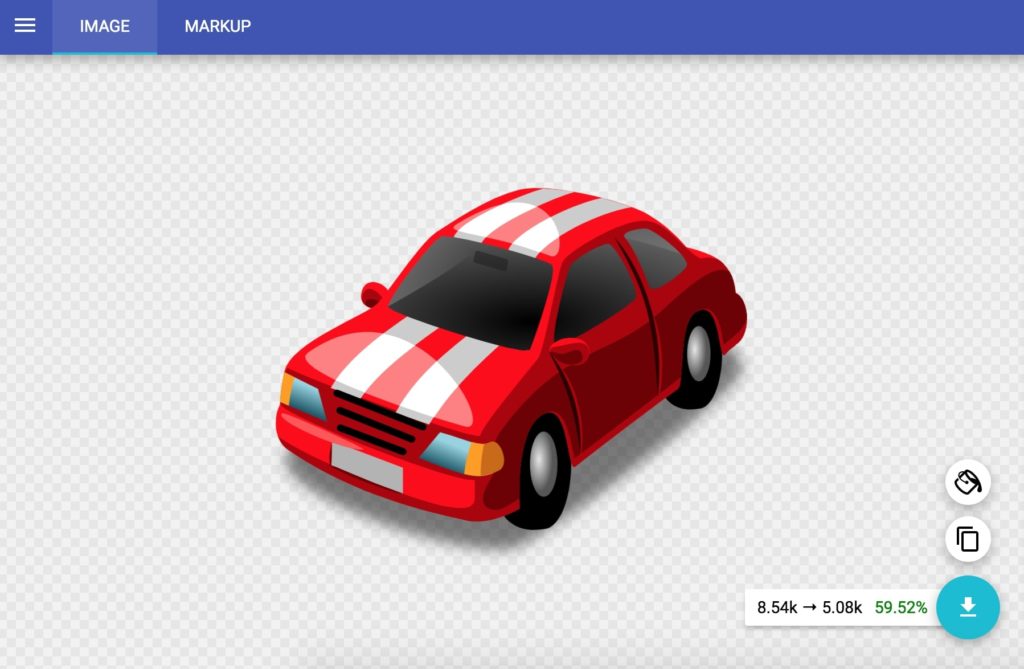
Wchodzimy na stronę: SVG OMG i wklejamy nasz snippet lub ładujemy nasz plik SVG. W głównym panelu powinniśmy mieć podgląd naszej grafiki. Na stronie dostępne jest demo, polecam zapoznanie się z dostępnymi opcjami.

Jak widać z powyższego obrazka dzięki SVG OMG plik został zmniejszony o prawie 60%. Dostępne są dwa widoki: możemy sprawdzić wygląd grafiki oraz mamy podgląd kodu. Jednym z ważniejszych parametrów jest dokładność jaka jest zachowana względem oryginalnej grafiki. Warto mieć na uwadze to, że program upraszcza krzywe i kształty, stąd mogą się pojawić drobne różnice.
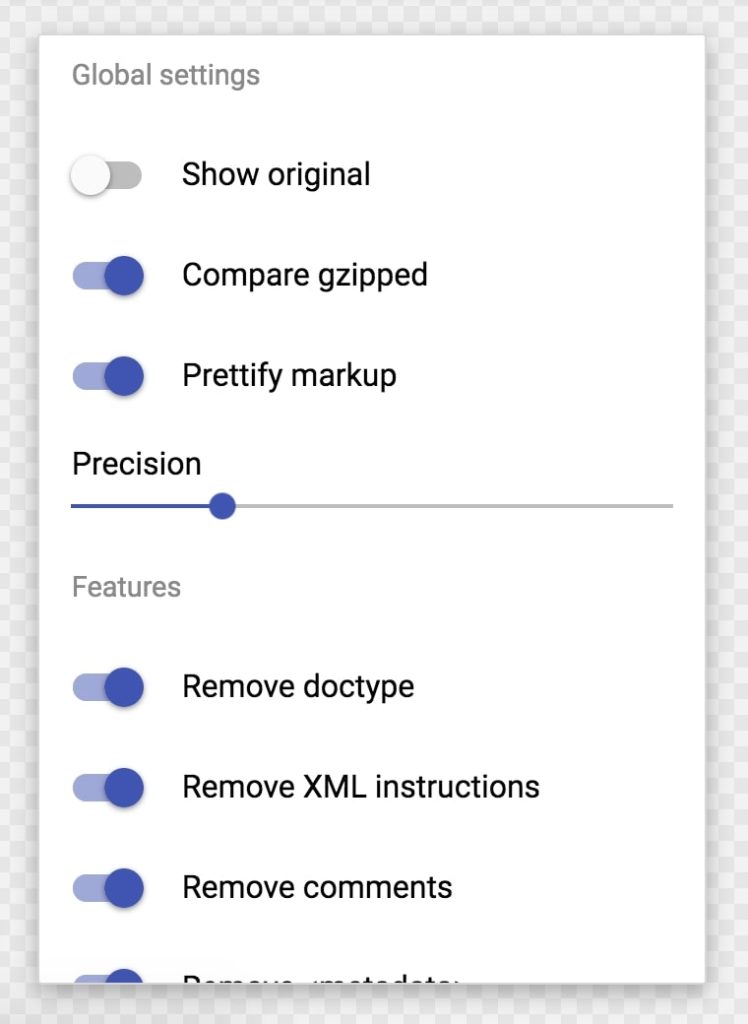
SVG OMG dostarcza nam sporo opcji, które możemy dostosować do własnych potrzeb.

Polecam wprowadzenie używania tego narzędzia jako standard w Twoich projektach. 😉
Masz jeszcze jakieś inne metody na optymalizację SVG? Znasz jakieś inne ciekawe narzędzia? Koniecznie podziel się w komentarzu!






Ostatnio spotkałem się z osobą która zrobiła stronę w SVG 🙂 w sensie prawie cały HTML był w svg :)) w pliku html był tylko jeden div 🙂 oczywiscie pod SEO to lezało ale strona działała.