Jako programiści jesteśmy odpowiedzialni za kod który piszemy.
Zgadza się?
Nie, nie do końca. Jesteśmy odpowiedzialni za kod, który zostawiamy. Chcemy, żeby nasze programy były jak najbardziej optymalne, stąd pamiętajmy również o usuwaniu zbędnego kodu.
Ciekawym narzędziem do sprawdzania tego ile kodu faktycznie jest używane na stronach internetowych jest zakładka Coverage w narzędziach developerskich Chrome.
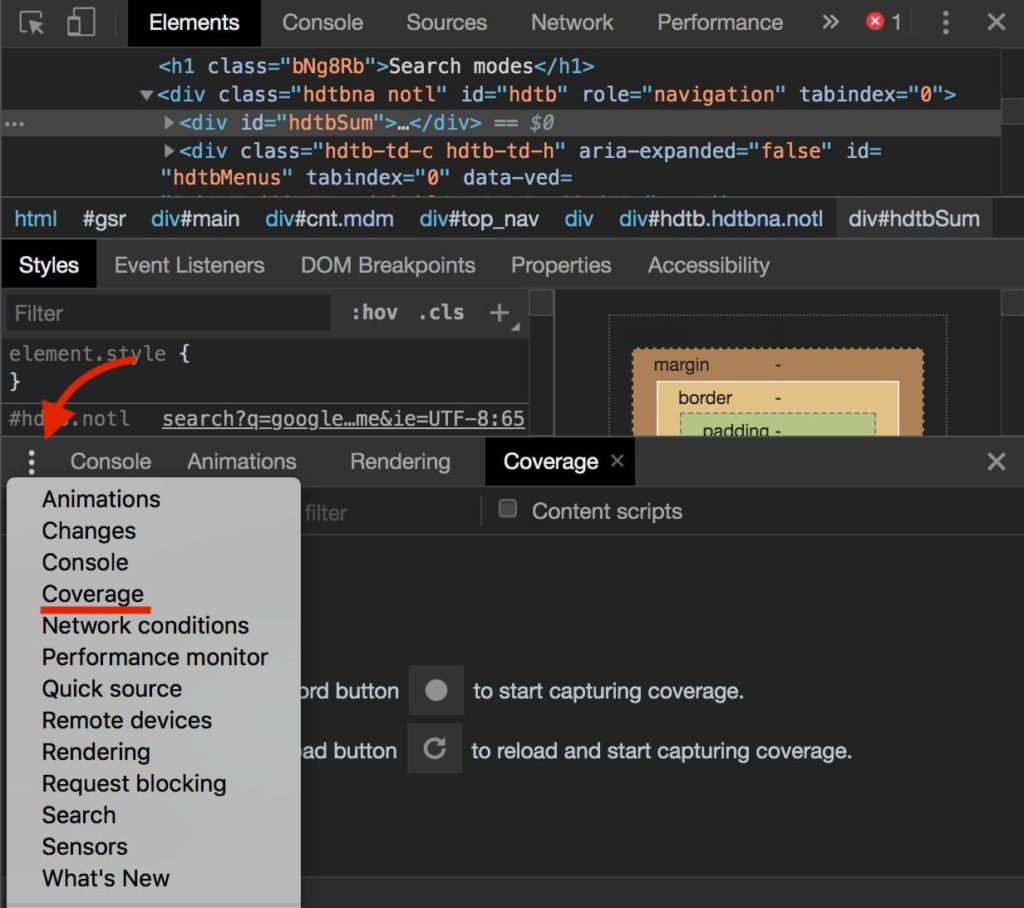
Możemy ją znaleźć w ten sposób:

Teraz możemy zbadać ile realnie naszego kodu CSS i JS używane jest na stronie, którą załadowaliśmy.
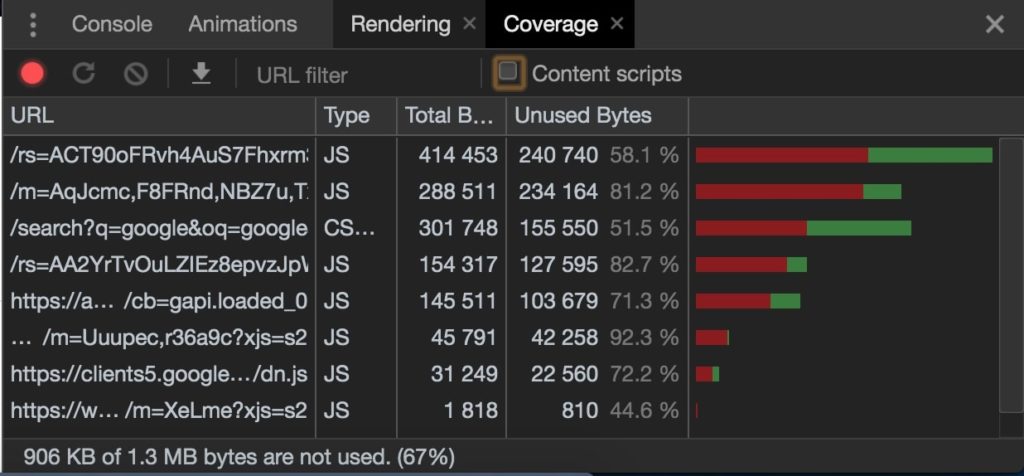
Po rozpoczęciu audytu wyświetla nam się piękna tabelka, która pokazuje źródło, z którego pobierany jest kod, typ (plik JS lub CSS). Mamy również podane wielkości plików oraz ilość bajtów, które nie zostały użyte na danej stronie.

Po kliknięciu na dane źródło będziemy mogli zobaczyć, dokładnie które linie kodu są wykorzystywane. To, że jakiś kod nie jest wykorzystywany na dalej stronie nie znaczy, że definitywnie trzeba go usunąć. Warto po prostu się zastanowić do czego służy i czy jest niezbędny. Polecam eksplorację tej części narzędzi developerskich.
Masz jakieś inne sprawdzone sposoby na identyfikowanie niepotrzebnego kodu? Podziel się koniecznie w komentarzu.