Jako programiści jesteśmy odpowiedzialni za kod który piszemy.
Zgadza się?
Nie, nie do końca. Jesteśmy odpowiedzialni za kod, który zostawiamy. Chcemy, żeby nasze programy były jak najbardziej optymalne, stąd pamiętajmy również o usuwaniu zbędnego kodu.
Ciekawym narzędziem do sprawdzania tego ile kodu faktycznie jest używane na stronach internetowych jest zakładka Coverage w narzędziach developerskich Chrome.
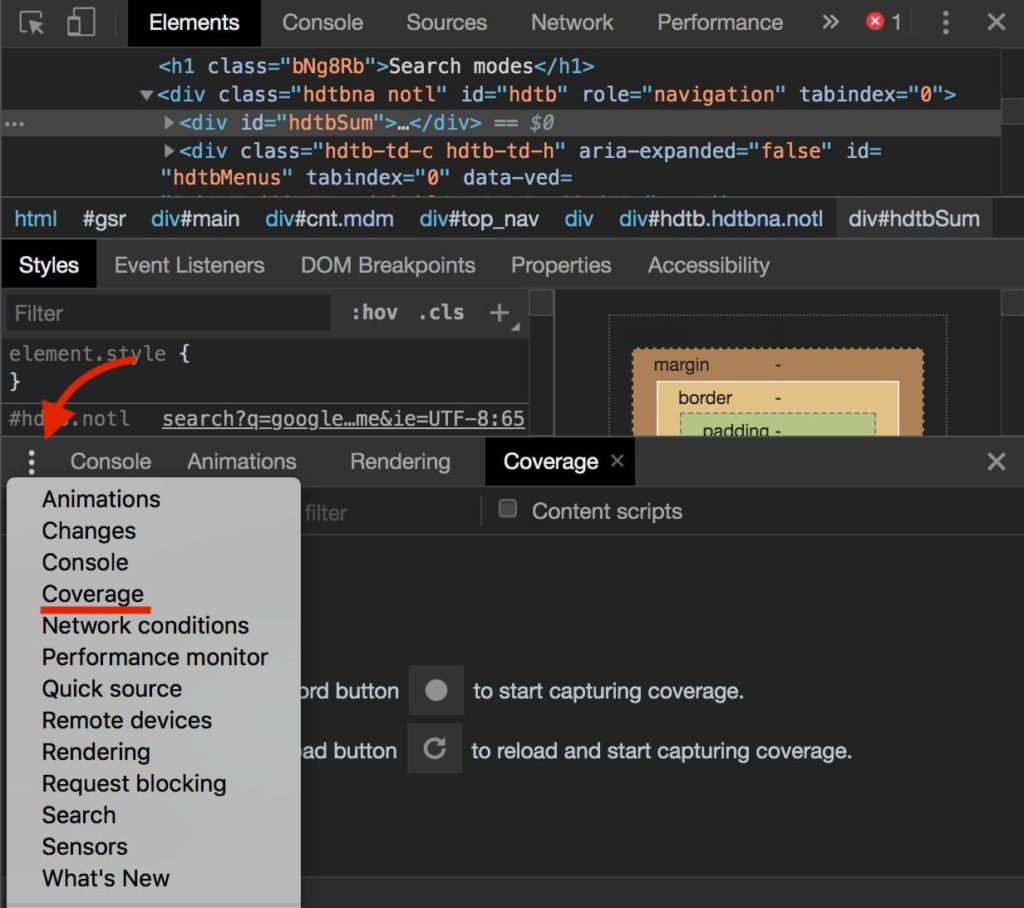
Możemy ją znaleźć w ten sposób:

Teraz możemy zbadać ile realnie naszego kodu CSS i JS używane jest na stronie, którą załadowaliśmy.
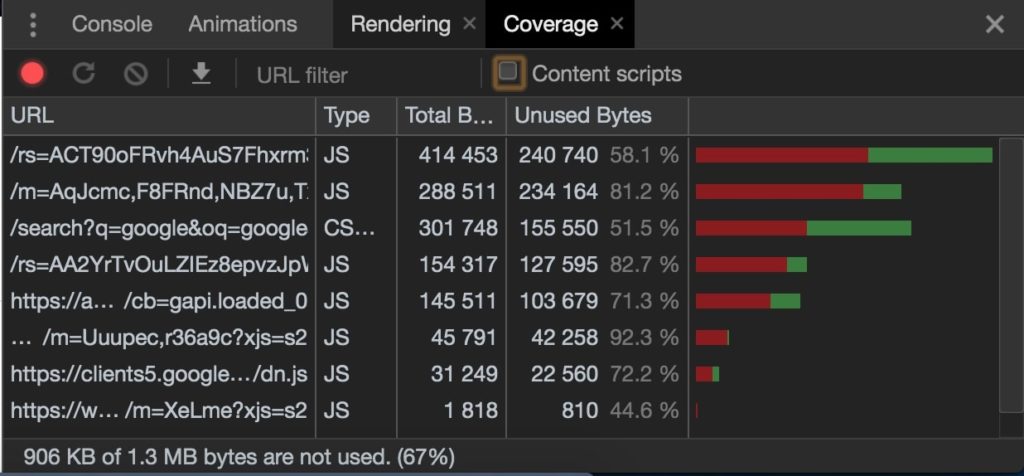
Po rozpoczęciu audytu wyświetla nam się piękna tabelka, która pokazuje źródło, z którego pobierany jest kod, typ (plik JS lub CSS). Mamy również podane wielkości plików oraz ilość bajtów, które nie zostały użyte na danej stronie.

Po kliknięciu na dane źródło będziemy mogli zobaczyć, dokładnie które linie kodu są wykorzystywane. To, że jakiś kod nie jest wykorzystywany na dalej stronie nie znaczy, że definitywnie trzeba go usunąć. Warto po prostu się zastanowić do czego służy i czy jest niezbędny. Polecam eksplorację tej części narzędzi developerskich.
Masz jakieś inne sprawdzone sposoby na identyfikowanie niepotrzebnego kodu? Podziel się koniecznie w komentarzu.






Nie wiedzialem o tym. Dzieki:)
*Niepotrzebny
Zero złośliwości, ale razi w oczy, szczególnie że to tytuł. 🙂
Racja, dzięki 😂
I znowu jakaś nowość. Eh, im dalej w las, tym więcej drzew. Nie miałem pojęcia o istnieniu tych opcji. Od razu nasuwa się pytanie, czy można to jakoś zautomatyzować, puścić jakiegoś robota, który będzie łaził po stronie, albo podsunie się mu sitemap i będzie klikał w co popadnie. Albo żeby na żywo zbierać dane użytkowników. Jest to całkiem ciekawa nisza. I co się okazuje, albo projekty na GitHub, albo komercyjne, które przeskanują całą stronę.
Czyli połowa kodu który został napisany w prze okres roku 🙂 najlepsze są strony z wordpress’a gdzie niepotrzebny kod to 70%:) „ale jakość > jakoś”
Są tez darmowe narzędzia na necie które pokazują niepotrzebny kod tylko teraz nie pamiętam nazw;/
Przydatna wskazówka, dzięki!
Dobrze wiedzieć nawet o jego nieprzydatności. 😉
O tak… skąd ja to znam :)) wracane do kodu po jakimś czasie i dopisywanie nowych funkcjonalności + brak re-używalności niszczy wielkość mojej strony 🙂
Spoko patent. Dzięki!
Kiedy nowy wpis?? 🙂 już wszystkie znam na pamięć