Czy programowanie jest trudne?
Jak to jest z tym programowaniem? Czy jest proste czy trudne? Przekonaj się co doświadczeni programiści, blogerzy sądzą na ten temat.
Czy programowanie jest trudne?
„Powiedziałbym, że jest to „easy to learn, hard to master”. By stworzyć pierwszy prosty program, wystarczy parę godzin nauki. Później im dalej w las, tym więcej drzew. 😉 Szczególnie gdy pisany program to komercyjny produkt i pracuje nad nim więcej osób. Wtedy kończy się wesoła twórczość i zaczyna się praca.”
Mateusz Kupilas; blog: javadevmatt.pl
Czy programowanie jest trudne?
„To zależy – między innymi od osoby, która wykonuje tę czynność. Wygląda to podobnie jak np. nauka gry na gitarze – niektórym zajmie więcej czasu poznanie podstawowych chwytów, innym mniej. W obydwu przypadkach trzeba jednak ćwiczyć, żeby osiągnąć cel. Nic nie przychodzi samo i od razu – niektórzy potrzebują 2 dni, a inni 2 miesięcy. Problemem może być to, że ciągle coś się zmienia, powstają nowe frameworki, które warto znać. Trudnością może być wybranie swojej ścieżki i podążanie nią.
Ale z drugiej strony też wydaje mi się, że istnieje pewna idealizacja programowania. Niektórzy z góry zakładają, że jest trudne. Bo tu trzeba trochę logiki, umysłu ścisłego, znajomości komputerów i nie wiadomo czego jeszcze. A tak na prawdę można powiedzieć że coś jest trudne dopiero po tym, jak się tego spróbuje 🙂
Pomijam sam fakt, że termin programowanie jest bardzo ogólny – jeden język może być łatwiejszy do opanowania (na poziomie podstawowym) w krótkim czasie, a drugi trudniejszy. Poznanie podstaw może być proste. Może być łatwo tworzyć mało skomplikowane algorytmy lub aplikacje. Ale wraz z czasem okazuje się, że trzeba umieć coraz więcej, trzeba poświęcić wiele czasu i napisać wiele linijek kodu, żeby być naprawdę dobrym. Wiąże się to również z odpowiedzialnością za własny kod.”
Programmer Girl, blog: programmer-girl.com
Czy programowanie jest trudne?
„I tak i nie, z przewagą na tak – przynajmniej na razie. Z jednej strony jest łatwe ponieważ – właściwie niezależnie od technologii – program robi dokładnie to, co rozkazał programista (bądź programistka). Z drugiej strony jest trudne, ponieważ program robi dokładnie to, co rozkazał rzeczony programista. Inaczej mówiąc: programowanie wymaga innego trybu myślenia, ponieważ komputer bezmyślnie wykona nawet najgłupszy rozkaz i nie domyśli się, że twórcy chodziło o coś innego. Być może właśnie z tego powodu programowanie jest postrzegane jako dziedzina wymagająca szczególnych umiejętności, jednak w mojej opinii najtrudniejszą częścią pisania programu jest zapewnienie skuteczności działania zbliżonej do 100% – w celu uniknięcia ingerencji ludzkiej w jego późniejsze działanie – oraz odszyfrowywanie tego, co klient miał na myśli w specyfikacji :)”
KrzaQ, blog: dsp.krzaq.cc
Czy programowanie jest trudne?
„To zależy. Z mojej perspektywy – ścisłowca – było to naturalne. Najpierw bawiłem się Flashem, potem w technikum Turbo Pascal i Java. Na studiach głównie csharp, okazjonalnie C++ i Java, gdzie skupiłem się na mobilkach, którymi wtedy byłem zafascynowany. Była to najpierw nauka na zasadzie prób i błędów z tutoriali, a potem szkoła dobrego kodu. Jak już się zrozumie podstawy oraz o co w tym wszystkim chodzi, dalsza nauka idzie naturalnie. Obecnie zajmuję się nauką w technologii Unity3d , ASP.Net Core oraz Xamarin. Wszystkie wymienione technologie wykorzystują język c# od Microsoftu, który proponuję do nauki jako jeden z pierwszych języków.”
Szymon Motyka, blog: szymonmotyka.pl
Czy programowanie jest trudne?
„Początki bywają trudne. W moim przypadku musiałem się przyłożyć.
Programowanie na pewno jest pełne wyzwań! Tych lżejszych, łatwiejszych oraz takich gdzie wysilasz przez kilka dni szare komórki na maksa aby znaleźć jakieś rozwiązanie problemu. Wszystko zależy od charakteru projektu nad którym pracujesz. Popularne dzisiaj aplikacje webowe mogą być łatwe do napisania i szybko możemy uzyskać tzw. mvp (minimum valuable product) – tam próg wejścia nie jest wysoki i może dać wiele satysfakcji w krótkim okresie czasu. Ale jeśli marzysz o napisaniu własnej biblioteki przetwarzającej dźwięk czy obraz video to może okazać się to nie lada wyzwaniem na dłużysz okres. I trudność nie sprawi ci brak znajomości danego języka, algorytmów tylko to czy będziesz wytrwale dążył do celu. I dla niektórych to będzie największa trudność w programowaniu!”
Grzegorz Kotfis, blog: gkotfis.blogspot.com
Czy programowanie jest trudne?
„Tak. Ale jak każda dziedzina ma swoje łatwiejsze i trudniejsze obszary. Przy czym programowanie jest baaardzo rozległą dziedziną. Pytanie to przywodzi mi na myśl pewną analogię. Czy języki obce są trudne? Czy ich nauka jest trudna? Ja powiedziałabym, że to zależy. Zależy o jakim języku mówimy. Zależy jak danej osobie idzie przyswajanie języków obcych. Zależy, który to język z kolei 😉 W programowaniu jest tak samo. Najtrudniejsze są początki. Pierwszy język, pierwsza aplikacja, pierwszy problem. Wraz z wiedzą i doświadczeniem staje się coraz łatwiejsze. Języki i technologie stają się tylko narzędziami w drodze do celu.”
Żaneta Jażdżyk, blog: nettecode.com; grupa edukacyjno-motywacyjna: Programowanie – wsparcie na starcie
Czy programowanie jest trudne?
„To tak po prawdzie trudne pytanie! Zależy, jaką działką programowania się zajmujemy. Ja od dawna siedzę w webdevie, początkowo w backendzie, obecnie niemal wyłącznie we frontendzie. To ten dział programowania, w którym nikt nie będzie się z Ciebie śmiał, że nie ogarniasz matematyki czy innych rzeczy, które nieodłącznie kojarzą się ludziom z „prawdziwym” programowaniem. Ba, śmiem powiedzieć, że do JS-a nie dotarły nawet w pełni wszystkie „dobre praktyki” z jego starszych braci (na was patrzę, Java i PHP) – co ma zarówno swoje minusy, jak i plusy.
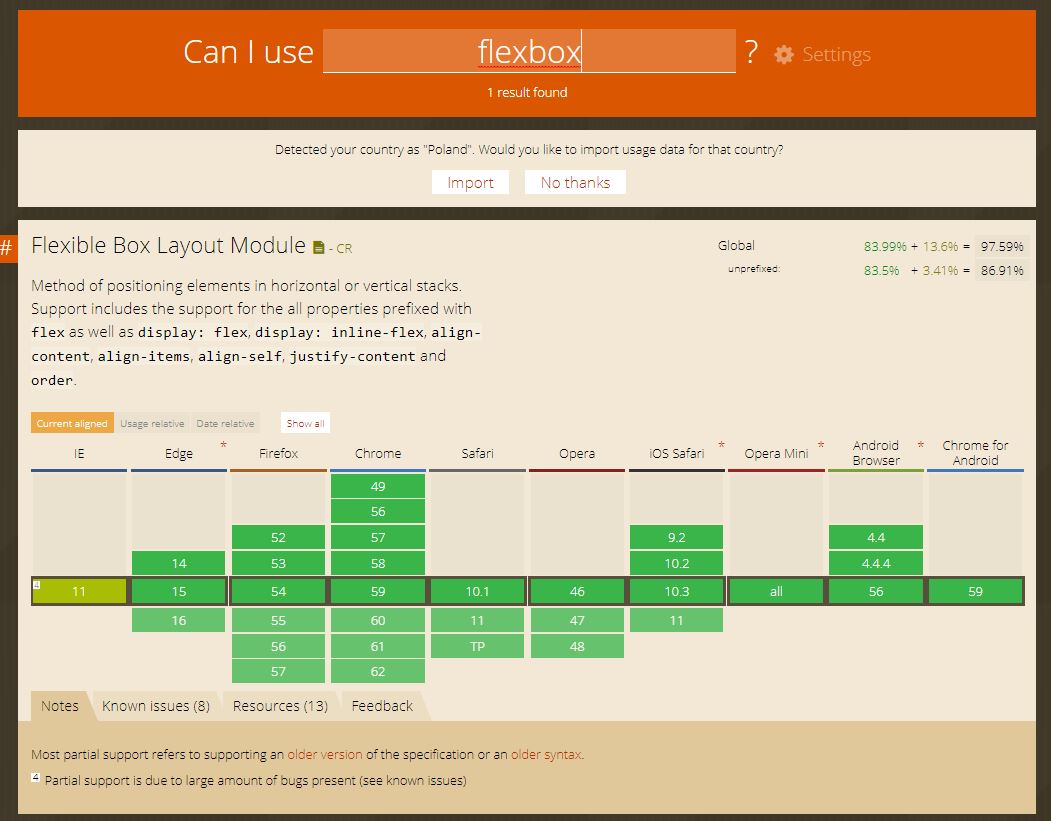
Jak na razie dość ponury roztaczam widok frontendu: ani wzorców projektowych nie ma za bardzo, ani matematyka niepotrzebna… Niemniej nie jest to świat pozbawiony wyzwań. Wciąż, mimo nieustannych starań ze strony W3C i WHATWG, istnieją spore różnice pomiędzy poszczególnymi przeglądarkami i wciąż frontend sprowadza się w głównej mierze do pisania takiego kodu, by działał znośnie w jak największej liczbie przeglądarek. Mimo to narzędzia, jakie mamy obecnie, są o wiele, wiele bardziej złożone niż choćby 5 lat temu. W czasach jQuery wystarczyło siąść i napisać kod. Dzisiaj potrzebujemy Node.js, npm, Babela, Rollupa, ESlinta, Mochę, Karmę, Chai, Sinona, Istanbula, żeby… móc zacząć pisać kod. Sama kompleksowość obecnego ekosystemu wskazuje na to, że frontend się dynamicznie rozwija. Liczba frameworków, która powstaje _codziennie_ jest po prostu zatrważająca. Wystarczy wyjechać na dzień do puszczy i jesteśmy w lesie…
Samo programowanie jako tako nie stało się trudniejsze: to wciąż tylko pisanie kodu. Niemniej mnogość przeglądarek, szybki rozwój ekosystemu i standardy sieciowe pojawiające się i zmieniane dosłownie codziennie sprawiają, że ogarnięcie tego wszystkiego wymaga sporej wprawy. Zwłaszcza, że przeszliśmy od padających płatków śniegu do skomplikowanych aplikacji do edytowania treści multimedialnych czy wręcz do tworzenia silników gier. Większość czasu obecnie spędza się nad projektowaniem rozwiązań poszczególnych problemów niż nad faktycznym rozwiązywaniem problemu. I to sprawia, że programowanie jako proces stało się bardziej złożone – ale czy trudniejsze? Raczej po prostu bardziej dojrzałe.”
Comandeer, blog: comandeer.github.io/blog/
Czy programowanie jest trudne?
„Cóż, pytanie o to, czy coś jest trudne nigdy nie miało zbyt wiele sensu. Bo czy pływanie, taniec, matematyka i historia jest trudna? To zależy od podejścia do problemu. Na pewno jest wymagające, kiedy zaczynasz się go uczyć. I jeśli chcesz, to będzie wymagające przez całe życie, jeśli za każdym razem będziesz uczył się nowych dziedzin. Ale po zrozumieniu którejś z nich, można już w niej w miarę swobodnie pracować, zwracając tylko uwagę na nowości w niej. Ale najistotniejsze, żeby sytuacja w której ciągle pojawia się coś nowego była dla Ciebie komfortowa.”
Michał Gellert, blog: michalgellert.pl
Czy programowanie jest trudne?
„Odpowiedź nie jest taka prosta. Bo to zależy. Równie dobrze można spytać, czy rozwiązywanie sudoku jest trudne, albo czy Tetris to trudna gra. No na początku to banał, ale z czasem staje się coraz trudniejsze. Podobnie jest z programowaniem. Na początku się wszystkiego boisz (zaznajamiasz z klockami Tetrisa, albo poznajesz ogólne zasady sudoku), po pewnym czasie już znasz podstawową składnię danego języka i wydaje ci się, że możesz wszystko. Dopiero mija pewien czas i zauważasz, że ty tak naprawdę dalej nic nie umiesz. To jest ten moment, kiedy wkraczasz na ścieżkę mistrza programowania i zaczynasz się uczyć. Ja osobiście lubię wyzwania i nudzi mnie, gdy jest zbyt łatwo.”
Kot Źrodłowy, blog: kot-zrodlowy.pl
Na koniec
- Programowanie to umiejętność, która pozwala na tworzenie ciekawych i praktycznych rzeczy.
- Nauka programowania (tak jak nauka języków obcych, gry na gitarze) wymaga czasu, praktyki oraz determinacji.
- Szybkość nauki programowania zależy od predyspozycji, wcześniejszego doświadczenia i czasu jaki poświęcimy na rozwijanie się w tym kierunku.
- Praca programisty wymaga nieustannego kształcenia.
- Nigdy nie jest za późno na naukę programowania.
- Programowanie wymaga rozwiązywania problemów, co może być fajne i angażujące, ale również frustrujące.
Chciałam podziękować wymienionym blogerom, którzy wzięli udział w tworzeniu tego tekstu. Cieszę się, że wspólnie mogliśmy zastanowić się nad tą kwestią.
Mam nadzieję, że artykuł ten jest dla Ciebie pomocny. Powiedz, co Ty sądzisz na ten temat? Czy programowanie jest trudne? Koniecznie daj znać w komentarzu!