Style do druku stron internetowych
CSS media otwierają nam wiele możliwości. Dzięki nim nie tylko możemy dodawać style, które będą aplikowane o różnych rozdzielnościach urządzeń, czy orientacji urządzenia mobilnego (wertykalne/ horyzontalne). Warto pamiętać, że mamy również możliwość stylowania stron internetowych do druku.
Spotkałeś/spotkałaś się z zapisem @media screen? Aby zaaplikować dodatkowe style do druku należy dodać do pliku CSS @media print. Inną metodą dodawania stylów jest przez link do osobnego pliku.
<link rel="stylesheet"
src="print.css"
type="text/css"
media="print" />Dla ciekawskich jest jeszcze kilka innych opcji, które możemy dodać oprócz wyżej wymienionych screen i print, na przykład speech, tv a nawet braille. Więcej przeczytasz tutaj.
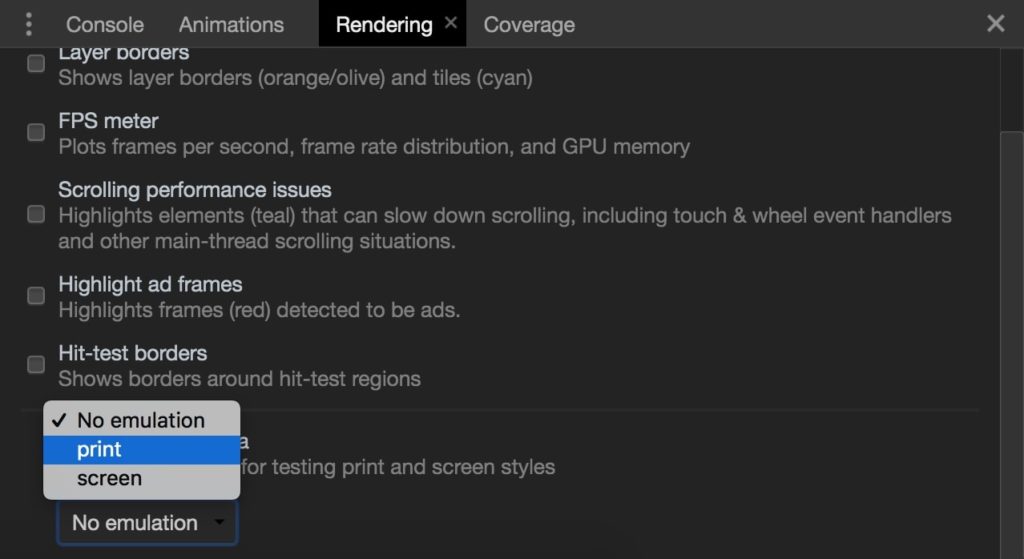
Symulator w narzędziach developerskich Chrome
Narzędzia developerskie Chrome umożliwiają nam na symulowanie strony do druku. Wystarczy wejść w zakładkę Rendering. Na samym dole znajdziemy zakładkę Emulate CSS media. Najprawdopodobniej będziesz mieć wybraną opcję no emulation albo screen. Po kliknięciu pokazują nam się trzy opcje i możemy wybrać print.
A po jaką cholerę potrzebne mi style do druku?
W obecnych czasach raczej rzadko korzystamy z drukowania stron internetowych. Czasami jednak może to być przydatne dla naszych użytkowników. Warto zadbać o to, aby taka strona do druku nie była w totalnej rozsypce. Flexbox i CSS grid nie będą wyglądać najlepiej po wydrukowaniu.
Przykładowe sytuacje w których faktycznie może się to przydać?
- Strona podsumowania zamówienia w sklepie internetowym. Ważne, żeby po wydrukowaniu wyglądała czytelnie.
- Wydruki z banku internetowego.
- I jeszcze jeden przypadek, na który natknęłam się osobiście w pracy. Zastanów się, czy widziałeś kiedyś logotyp na stornie internetowej, który był biały? Domyślasz się zatem jak wygląda na białej kartce? Czasami małe rzeczy mają spore znaczenie 😉
Dodatkowe źródła
Poniżej znajdziesz kilka przydatnych linków, które zawierają dużo więcej informacji o stylowaniu stron o druku.
A Guide To The State Of Print Stylesheets In 2018; Rachel Andrew, Smashing Magazine
How to Create Printer-friendly Pages with CSS; Craig Buckler, Sitepoint
Masz jakieś fajne wskazówki odnośnie stylowania stron internetowych do druku? Koniecznie podziel się w komentarzu!